Commands
Wetator's commands are delivered in command sets. Each command set is described in its own XSD, which matches the generic test-case-1.0.0.xsd.
All XSDs offered by Wetator are available online under https://www.wetator.org/xsd/.
You also have the possibility to write your own command sets and therewith extend Wetator's capabilities according to your needs.
Requires version 1.1
Descibes this test case using formatted text (incl. links).
Parameters
Examples
Add a simple description to a test case.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
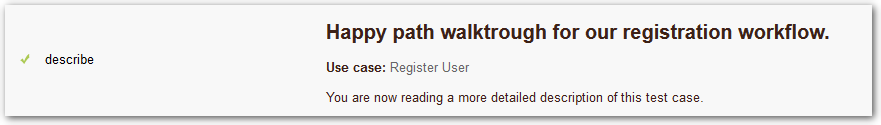
| describe | # Happy path walktrough for our registration workflow. **Use case:** [Register User](https://www.wetator.org/use-cases/register-user) You are now reading a more detailed description of this test case. |
||
| .... | .... |
Your resulting report will look like this.

Open a given URL in the current window.
Parameters
May be absolute or relative to the configured base URL (see examples).
Examples
Open a page by using a relative URL
Open url 'https://www.wetator.org/commands/openurl.html'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| open-url | commands/openurl.html | ||
| assert-title | WETATOR / Open Url |
Calls another test and executes all commands as part of this test.
Parameters
When using relative paths, they are always relative to the callers file location.
If a parameter contains a comma, precede it with a backslash.
Examples
Use a module that performs the login.
The caller
Call a module that performs the login. The first login is done with user/secret, the second login with admin/master and the last one uses some variables defined in config.properties.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| use-module | modules/login.wet | user, secret | |
| ... | |||
| use-module | modules/login.wet | admin, master | |
| ... | |||
| use-module | modules/login.wet | ${usr}, ${pwd} |
The called module
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| open-url | myapp.html | ||
| assert-title | MyApp / Login | ||
| set | User Id | ${1} | |
| set | Password | ${2} | |
| click-on | Login | ||
| assert-title | MyApp / Home | ||
| assert-content | Welcome ${1} |
The config file
$usr=tester
$$pwd=accurate
Click with the mouse on the specified element.
Use this for clicking buttons and links.
Parameters
It is possible to use the '*' and the '?' character als wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command clicks on the first clickable element after all these words.
Examples
Click a button
Click on a button labled 'Search'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| click-on | Search |
Click an anchor
Click on an anchor labled 'Show details'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| click-on | Show details |
Double click with the mouse on the specified element.
Parameters
It is possible to use the '*' and the '?' character als wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command clicks on the first double clickable element after all these words.
Examples
Double click an entry field
Double click on an entry field labled 'Name'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| click-double-on | Name |
Right click with the mouse on the specified element.
Parameters
It is possible to use the '*' and the '?' character als wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command clicks on the first double clickable element after all these words.
Examples
Right click an entry field
Right click on an entry field labled 'Name'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| click-right-on | Name |
Prepares the processing of the next confirmation dialog.
If your application makes usage of confirmation dialogs (javascript: res=window.confirm(question);), by default WETATOR will close those by clicking the 'OK' button.
Use this command to assert the expected description or to click the 'Cancel' button instead.
Parameters
If the confirmation text of the next dialog does not match, the command that started the dialog (usually a clock-on) will fail. It is possible to use the '*' and the '?' character as wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a comma separated list of words (with '*' and '?' if needed). Then this command checks, that the words in the defined order are parts of the page title.
If your assertion contains a comma, star, or question mark, precede it with a backslash.
Examples
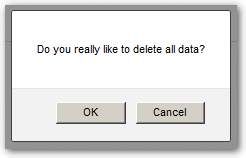
The application uses a dialog to get a confirmation from the user.

In this sample the click on the Delete button will open the confirmation dialog and the application deletes all the data only if the user confirms by clicking 'OK'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| confirm-next | OK | Do you really like to delete all data? | |
| click-on | Delete | ||
| assert-content | All date deleted. |
If you like to test the correct implementation for the case where the user clicks the cancel button do it like this.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| confirm-next | Cancel | Do you really like to delete all data? | |
| click-on | Delete | ||
| assert-content | Nothing deleted. |
Sets the value of an entry field.
Use this to set the value of an input field, a password field or a text area. This commands also supports the file input field (for file upload).
Parameters
- Input Field, Password Field, Text Area, File Upload
- The path is usually the label of the field.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command sets the value of the first element after all these words.
- Input Field, Password Field, Text Area
- The new value for the field. Leave this empty to clean the field.
- File Upload
- The file name (relativ to the location of the test source file).
Examples
Set the value of an input field
Set the value of an input field labeled 'Your profession' to 'WebApp Tester'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| set | Your profession | Wetator |
You can also clear the input field labeled 'Your profession'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| set | Your profession |
Set the value of a file upload control
Set the value of a file upload control labeld 'Upload your resume' to 'my_resume.pdf'.
File 'my_resume.pdf' is in the same directory folder as the test script.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| set | Upload your resume | my_resume.pdf | |
| click-on | Submit | ||
| assert-content | Wow! What an impressive resume. |
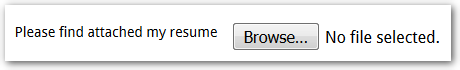
With modern browsers the entry field for the file name is no longer visible. The set command works the same way.

| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| set | Please find attached my resume | my_resume.pdf | |
| click-on | Submit | ||
| assert-content | Wow! What an impressive resume. |
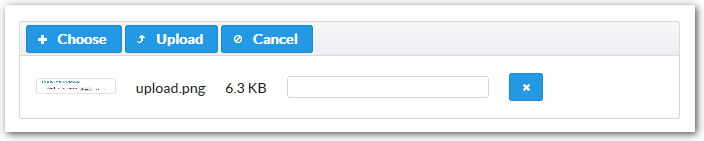
More sophisticated control libraries (like PrimeFaces) are adding a lot more decoration to the file upload control. But the usage from your Wetator test is still the same.

| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| set | Choose | upload.png | |
| click-on | Upload | ||
| assert-content | Thanks for the nice picture. |
Selects an entry from a list.
Use this to select options from a single or multiple select list, a group of radio buttons or select a checkbox.
Parameters
- Check Box
- Use the text usually placed after the checkbox you like to select. If this text is not unique you can as always define some words before to make the path unique.
- Radio Group
- Use the label of the radio button you like to select. If this text is not unique you can as always define some words before to make the path unique.
- Single Select Box
- Usually you can select an option from a list simply by using the text of that option.
If the same option is member of different lists use the label of the select box, a > and then the text of the option to select. - Multiple Select Box
- To make more than one selection in a multiple select box, use more than one Select call.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command selects the first element after all these words.
Examples

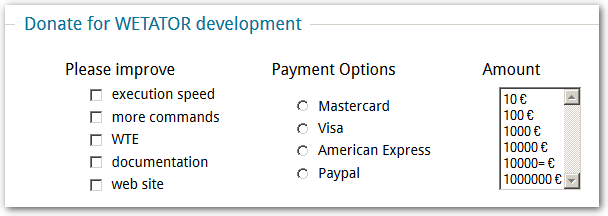
Select a check box
Select the checkbox 'documentation' from the list of possible improvements.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| select | documentation |
Select a radio button
Select the radio button 'American Express' from the payment options.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| select | American Express |
Select an entry from a list box
Select the amount of 100€.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| select | 100€ |
Deselects an entry from a list.
Use this to deselect options from a single or multiple select list, a group of radio buttons or deselect a checkbox.
Parameters
- Single Select Box
- The path is usually the label of the select box, a > and then the text of the option to deselect.
- Multiple Select Box
- To make more than one selection in a multiple select box, use more than one Deselect call.
- Check Box
- Use the text usually placed after the checkbox you like to deselect. If this text is not unique you can as always define some words before to make the path unique.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command deselects the first element after all these words.
Examples
Deselect an entry from a select box
Deselect the color named 'red' from a select box labled 'Choose color'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| deselect | Choose color> red |
Close the current window or close a window by name.
Parameters
Leave this empty to close the current window.
Examples
Close the topmost window
Close the topmost window.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| click-on | Open Dialog | ||
| close-window |
Moves the mouse over the specified item.
Use this e.g. to simulate the use of menus that are only visible if the mouse is over some text.
Parameters
It is possible to use the '*' and the '?' character als wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command selects the first element after all these words.
Examples
Place the mouse over an menu entry
Place the mouse over a pull down menu entry named 'File'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| mouse-over | File | ||
| assert-content | File, Save, Save As, Exit |
Goes back in the current window using the back button.
Parameters
Assert that the page title matches the given one.
Parameters
It is possible to use the '*' and the '?' character as wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a comma separated list of words (with '*' and '?' if needed). Then this command checks, that the words in the defined order are parts of the page title.
You can also check the title of PDF documents.
Examples
Check the whole title
Check for the whole title.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| open-url | commands/openurl.html | ||
| assert-title | WETATOR / Open Url |
Asserts that the current page contains the expected content.
Parameters
It is possible to use the '*' and the '?' character as wildcards; '*' matches zero or many characters; '?' matches one single character.
It is also possible to define a comma separated list of words (with '*' and '?' if needed). Then this command checks, that the words in the defined order are parts of the content.
At the moment content of type text, html/xhtml, pdf, rtf, xls, xlsx and docx are supported.
Examples
Check for a single word on a page
Check for a single word on a page.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| open-url | commands/openurl.html | ||
| assert-content | Gurkensalat |
Asserts, that an item is enabled and not readonly.
Parameters
- Input Field, Password Field, Text Area, File Upload
- The path is usually the label of the field.
- Single Select Box, Multiple Select Box
- The path is usually the label of the select box, a > and then the text of the option to check.
- Radio Group
- Use the label of the radio button you like to select. If this text is not unique you can as always define some words before to make the path unique.
- Check Box
- Use the text usually placed after the checkbox you like to select. If this text is not unique you can as always define some words before to make the path unique.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command checks the first element after all these words.
Examples
Assert that an entry field is enabled
Assert that the entry field labled 'Color' is enabled.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| assert-enabled | Color |
Asserts, that an item is disabled or readonly.
Parameters
- Input Field, Password Field, Text Area, File Upload
- The path is usually the label of the field.
- Single Select Box, Multiple Select Box
- The path is usually the label of the select box, a > and then the text of the option to check.
- Radio Group
- Use the label of the radio button you like to select. If this text is not unique you can as always define some words before to make the path unique.
- Check Box
- Use the text usually placed after the checkbox you like to select. If this text is not unique you can as always define some words before to make the path unique.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command checks the first element after all these words.
Examples
Assert that an entry field is disabled
Assert that the entry field labled 'Color' is disabled.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| assert-disabled | Color |
Assert that the value of an entry field matches the given one.
Use this to check the value of an input field, a password field or a text area.
Parameters
- Input Field, Password Field, Text Area
- The path is usually the label of the field.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command checks the value of the first element after all these words.
If your assertion contains a comma, star, or question mark, precede it with a backslash.
Examples
Check the content of an entry field
Check the content of an entry field.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| assert-set | Color | blue |
Asserts, that an entry from a list is selected.
Use this to check the selection from a single or multiple select list, a group of radio buttons or select a checkbox.
Parameters
- Single Select Box
- The path is usually the label of the select box, a > and then the text of the option to check.
- Multiple Select Box
- To make more than one selection in a multiple select box, use more than one Assert Select call.
- Radio Group
- Use the label of the radio button you like to select. If this text is not unique you can as always define some words before to make the path unique.
- Check Box
- Use the text usually placed after the checkbox you like to check. If this text is not unique you can as always define some words before to make the path unique.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command checks the first element after all these words.
Examples
Assert, that an entry from a select box is selected
Assert, that the color named 'red' from a select box labled 'Choose color' is selected.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| assert-selected | Choose color> red |
Asserts, that an entry from a list is deselected.
Use this to check the selection from a single or multiple select list, a group of radio buttons or select a checkbox.
Parameters
- Single Select Box
- The path is usually the label of the select box, a > and then the text of the option to check.
- Multiple Select Box
- To make more than one selection in a multiple select box, use more than one Assert Select call.
- Radio Group
- Use the label of the radio button you like to select. If this text is not unique you can as always define some words before to make the path unique.
- Check Box
- Use the text usually placed after the checkbox you like to check. If this text is not unique you can as always define some words before to make the path unique.
It is also possible to define a > separated list of words (with '*' and '?' if needed). Then this command checks the first element after all these words.
Examples
Assert, that an entry from a select box is deselected
Assert, that the color named 'red' from a select box labled 'Choose color' is deselected.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| assert-deselected | Choose color> red |
Executes the defined java method.
Parameters
Wetator first searches for static methods with the given name.
Wetator searches for methods
- with the same number of string parameters as strings given by the second parameter
- with exactly one parameter of type List<String> or
- with a vararg of type string.
It is possible to provide a comma separated list of strings.
Classpath
Of course you have to add your class (and all required classes) to the classpath. For the command line client simply copy the jar file into the lib directory. If you start wetator from inside eclipse, adjust the run configuration. For the ant task, you can define a separate classpath containing your stuff. The ant task uses a separate class loader to load your classes and shield your classes from the ant environment.
Examples
Execute a static method
Call the static method 'staticMethodWithTwoParams(String, String)' in class 'org.rbri.wet.commandset.ExecTester'
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| exec-java | org.rbri.wet.commandset.ExecTester.staticMethodWithTwoParams | one, two |
Open a page by using an absolute URL
Open url 'https://www.wetator.org/commands/openurl.html'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| open-url | https://www.wetator.org/commands/openurl.html | ||
| assert-title | WETATOR / Open Url |
Open a local file
Open file 'c:\wetator\commands\openurl.html'.
| Command | Parameter | Optional Parameter | |
|---|---|---|---|
| open-url | file://c:/wetator/commands/openurl.html | ||
| assert-title | WETATOR / Open Url |
